Sunday, August 19, 2012
Sunday, December 6, 2009
౩ద్ head
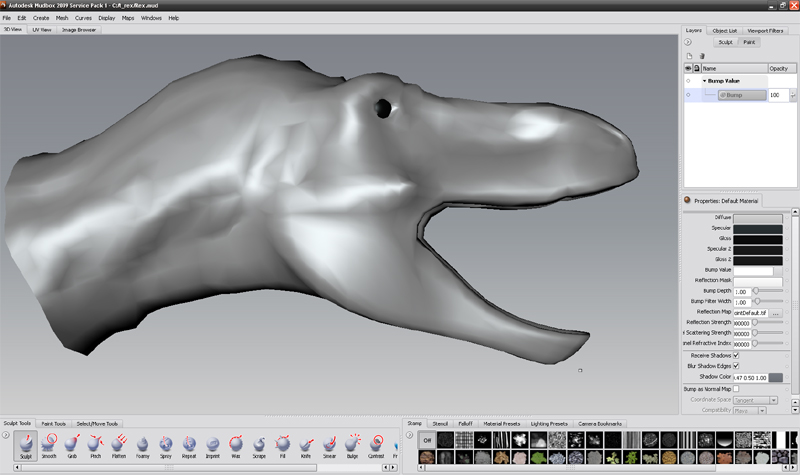
1. Start by creating an (empty) Bump Value layer.
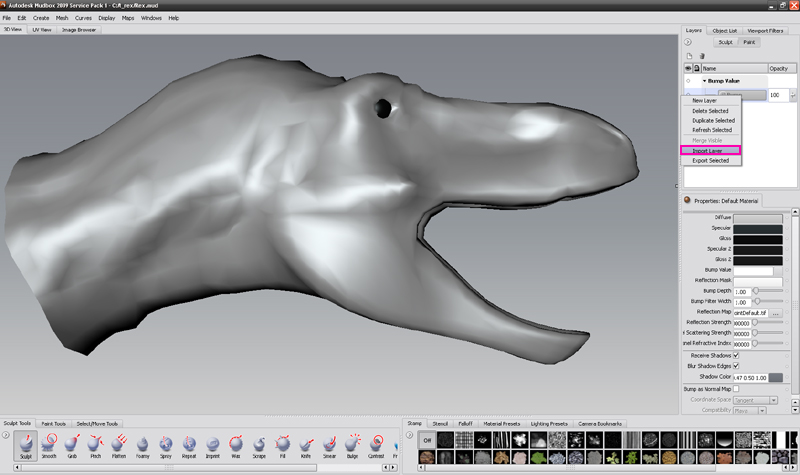
2. Right mouse click on the Bump Value layer name and choose “Import Layer”.
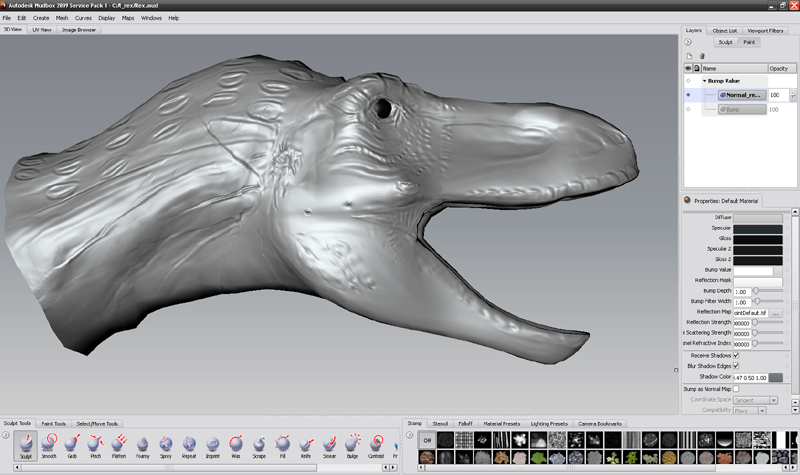
3. Load the normal map file.
Note: In my example, I’m using a mesh that has multi UV tiles. In this case you need to choose only ONE file and Mudbox will recognize the rest.
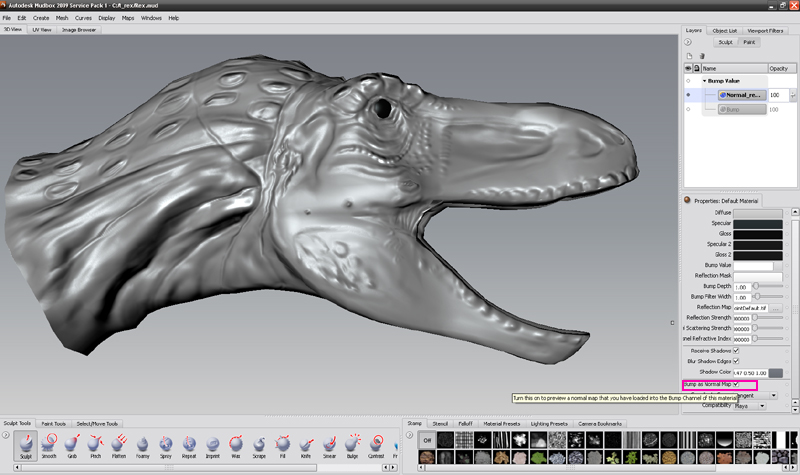
At the first glance the display of the normal doesn’t look accurate. As a matter of fact, the normal map is displayed as a bump map.
Friday, May 22, 2009
Creating Jack-O-Lantern

2. Right click and convert ellipse into Editable Spline (Convert to>Convert to Editable Spline). Go to Modify tab. Activate Segment selection. Select one of four line segments in viewport. In Geometry rollout, enter 4 right next to Divide, and then click Divide button. 4 vertices will be added along line segment. Repeat this process with the rest of line segments.

3. Change selection to Vertex. In Top viewport, select leftmost vertex. Move outward, click and drag at Bezier handle (small green box) to make more rounded curve. Repeat the process with all vertices inside red circle.

4. Select all vertices inside red circle (look at image below). To select more than one vertex, hold Ctrl while selecting. Right click and choose Corner in quad menu. When finished, turn off selection.

5. Next, create one segment of vertical line in Front viewport. In Command Panel choose Create>Shapes. Choose Spline from drop down list. Click Line button. Click twice under and above the horizontal line. To make sure you have straight line, hold Shift while clicking. To finish creating line, right click.

6. Select ellipse spline. In Command Panel, choose Create>Geometry. Choose Compound Objects from drop down list.Click Loft button. In Creation Method rollout, click Get Path. Then, click vertical line in viewport. Lofting works like extruding a shape along a path.
Go to Modify tab In Skin Parameters, use Shape Steps=2 to reduce polygons. Next, in Deformations rollout click Scale button. Scale Deformation window will open. Note: Deformation rollout only can be found when you go to Modify tab.

7. In Scale Deformation window, you'll see a horizontal line. This line represents lofting surface. By changing line shape you can get different lofting surface. First, activate Display XY Axes to make symmetrical lofting surface. Then click Insert Cornert Point, and click in the middle of line twice. You'll get 2 additional point.
Select and move leftmost and rightmost points down. Notice the object shape is also changed. Move the middle points like image below. Right click each middle point and choose Bezier-Smooth. Next, you can adjust Bezier handle to create curved line. When finished, close window. Right now, you have nice looking pumpkin.

8. You may scale pumpkin object along X, Y or Z axis if necessary to get proportional pumpkin shape.


2. Next, create eyes and mouth shape using Line. Then, select one spline, go to Modify tab, in Geometry rollout click Attach button. Click other spline in viewport. When finished, you have only one spline containing eyes and mouth..

3. Make sure spline is still selected. Apply Bevel modifier. Use Start Outline=-4, Height=140 and Outline=10. You may use any values based on eyes and mouth shape you created earlier. Just make sure you get object shape like image below

4. Select pumpkin object. Go to Create>Geometry. Choose Compound Objects amd click Boolean. In Pick Boolean rollout, click Pick Operand B. Click eyes and mouth object in viewport. Voila, you get substracted eyes and mouth in pumpkin.

5. I use cylinder to create a stalk. Create cylinder in Top viewport using values like image below. Move cylinder on top of pumpkin

6. Apply Taper modifer to cylinder to make smaller outline at bottom of cylinder Use Amount=0.5. Then apply Bend modifier and use bending amount=50.

7. Apply material and put omni light inside the pumpkin. Use yellow color for omni light. Add additional surrounding lights and render. Image below show sample of finished Jack-O-Lantern

Saturday, May 2, 2009
Kung Fu Panda Modeling

2. Start by creating a sphere in Top viewport. Use Radius=78 and Segments=12. Position this sphere at Po head (look at image below). Apply material to this sphere. Use Opacity=50% so you can see blueprint behind. You can use any color you want. Later, you can change Opacity value at ay time to help you in modeling.

3. In Left or Front viewport, move sphere down while holding Shift. You will get sphere clone. Use Copy for cloning method. In Command Panel, go to Modify tab, increate cloned sphere radius to 117. Place this cloned sphere in Po's belly. Select one sphere—any sphere you want—then right click and choose Convert to>Convert to Editable Poly. Next, go to Modify tab, in Edit Geometry rollout, click Attach button and click another sphere. Two sphere will be combined into one object.

4. Activate Polygon selection. Select several polygons like image below, and delete them.

5. Change to Vertex selection. In Front and Left viewport, move vertices position. Tips: In Front viewport, you can select a loop of vertices and scale them along horizontal axis using Select and Non-Uniform Scale tool. Use image below for reference.

6. Now, choose Border selection. Select two borders like image below. To select more than one border, hold Ctrl while selecting. In Edit Borders rollout, click Bridge to fill gap with new polygons.

7. This conclude first part of Po modeling process. Next, you will modify head area.


2. Change selection to Vertex. Now, move vertices using image below for reference..

3. Let's move on. We are going to create a nose. Select two polygons in nose area. Hold Ctrl while selecting to select more than one polygons. In Edit Polygons rollout, click Bevel. Click and drag in viewport, to add slight Bevel to these polygons. Then, scale polygons using Select And Non-Uniform Scale along horizontal axis, to narrow the polygons. Then add another bevel..

4. Next, select several vertices in nose area (look at image below, make sure vertices in the back are not selected), and move them up and down to create better nose shape.

5. Activate Polygon selection. In Front viewport, select half of object (right side). Then, delete those polygons. De-activate all sub-object selection. Next, apply Symmetry modifier. Make sure Mirror Axis=X and Flip is active.

6. Let's continue by creating eyes. In Modifier Stack, click plus (+) sign left of Editable Poly row, then highlight Vertex selection. In Front viewport, select one vertex in eye area. Then in Edit Vertices rollout, click Chamfer button. Click and drag in viewport to chamfer vertex..

7. Change to Edge selection. Select four edges from chamfering result. Then, in Edit Edges rollout, click Settings button right next to Extrude. A small dialog box will open. Enter Extrusion Height = -5 and Extrusion Base Width = 2. Click OK.

8. Next, we are going to create an ear. Change to Polygon selection. In Left viewport, select one polygon like image below. Add bevel to this polygon. Then, using Select and Non-Uniform Scale decrease polygon width. Next step, extrude this polygon twice. Modify vertices position to make ear shape.

9. Po's head is now finished.

. Begin by selecting several polygons in Front viewport (look at image below). Delete them.

2. In Perspective viewport, rotate view until you can see bottom part of Po's model. Make sure you are still in Polygon selection. Activate 3D Snap Toggle. Then, in Edit Geometry rollout, click Create button. Click four times in order (1-4) in viewport to create new polygon. 3D Snap Toggle is activated to make you select vertex position precisely.

3. Change to Edge selection. Select two edges in newly created polygon (look at image below). Then use Connect to create new edge. Change selection to Vertex. Select vertices in newly created edge. In Front viewport, move them down. Then select one vertex only, and move it closer to another vertex (right image below)

4. Activate Border selection. Select border in leg area (look at left image below). Move border while holding Shift button in keyboard. Position vertices using blueprint as reference (look at middle image below). Select border again and Shift+drag to create more polygons for leg. This time, in Edit Geometry rollout, click Make Planar: Z button. The result is like right image below.

5. Shift+drag border three more times again. Then modify vertices position, both in Front and Left viewport.

6. Let's continue to create foot. In Left viewport, select several polygons (left image below). Extrude them. Change to Vertex selection. Modify vertices position to create foot shape (right image below).

7. Next, change to Border selection. Select one border in the bottom of foot. Then, in Edit Borders rollout, click Cap button, to fill the hole with polygon..

8. To finish modeling the foot, we need one more step. Activate Edge selection. Select all vertical edges in the bottom area of foot. In Edit Geometry rollout, click Slice Plane button. Slice plane will appear in viewport (yellow rectangle). Move slice plane down at the most bottom part of foot. Then click Slice button. When finished, turn off Slice Plane button.

9. Next, you are going to create arm and hand.

Continue your previous lesson. In Left viewport, modify several vertices position (left image below). We need to do that before creating arm. When finished, activate Polygon selection. Select several polygons in area where you will create an arm.

2. Apply Extrude to this polygons. In Edit Geometry rollout, click Make Planar: X. Adjust size of polygons using Select and Uniform Scale. In Front viewport, move polygons if necessary to fit blueprint behind. Next, apply Extrude three more times again. You also need to position and scale polygons. When finished, don't deselect polygons but delete them. Finally de-activate all sub-object selection.

3. To create a hand, we are going to create from a box. Later, we will attach this hand object to Po model. Start by creating Box in Top viewport. Use parameters like image below. Move this box close to Po's arm.

4. Convert box into Editable Poly. Adjust several vertices position. Start from Top viewport. Use left image below fro reference. Next, in Front viewport move several vertices up.

5. Activate Polygon selection. Select three polygons in hand object. Extrude twice to create fingers. Then, select one polygon, and extrude to create thumb.

6. Select, 4 polygons in the wrist area of hand object. Delete them. De-activate all sub-object selection. Now, select Po model object. Go to Modify tab. Highlight Editable Poly row in Modifier Stack. In Edit Geometry rollout, click Attach button, then click hand object in viewport. After this, activate Border selection. Select two borders between hand and arm. In Edit Borders rollout, click Bridge to connect hand and arm.

7. In Front viewport, compare model and blueprint. Fit arm and hand based on blueprint behind. You can scale or move vertices..

8. Your Kung Fu Panda model is almost finished. Next, we are going to create Po's pants.


2. Change selection to Edge. Select vertical edges like image below. Use Connect to create horizontal edges. Activate Vertex selection and modify several vertices position to match blueprint..

3. Again activate Edge selection. Select vertical edges like image below. Click Settings button right next to Connect. In opened dialog box, enter Slide = -14. Click OK.

4. Select horizontal edges like image below. Tips: you can select one or two edges and then in Selection rollout click Loop. Click Settings button right next to Chamfer. In opened dialog box, makes sure Chamfer Amount=1. Then click OK. You have added small amount of chamfer.

5. Activate Polygon selection. Select all polygons constructing pant. Make sure you select only polygons between chamfered edges. Then using Select and Uniform Tool, give slight enlargement..

6. Activate Edge selection. Select edges like image below. Apply Chamfer with Amount=1. Change selection to Polygon. Select polygons like middle image below (you need to select 6 polygons here). Then enlarge them a little bit. You will get a belt.

7. Next, select edges like image below (these edges separate pant and body). Give a slight amount of Chamfer, to make boundary between pants and body looks sharp, when we apply model with Turbosmooth.

8. Do we forgetting something? Yup, a tail. De-activate all sub-object selection. Right click model and choose Convert to Editable Poly. Then, in Perspective viewport, rotate view until you can see back of Po model. Activate Vertex selection. Select one vertex in the middle of Po's buttocks. Use Chamfer. Change selection to Polygon. Select newly created polygon. Then use Bevel three times to create a tail. De-activate all sub-object selection.

9. To finish this model. Apply Turbosmooth modifer. Increase Iterations value if you want to get more smooth model.

10. Congrats, you have created Kung Fu Panda model. In the next tutorial, we are going to add texture.